はじめに
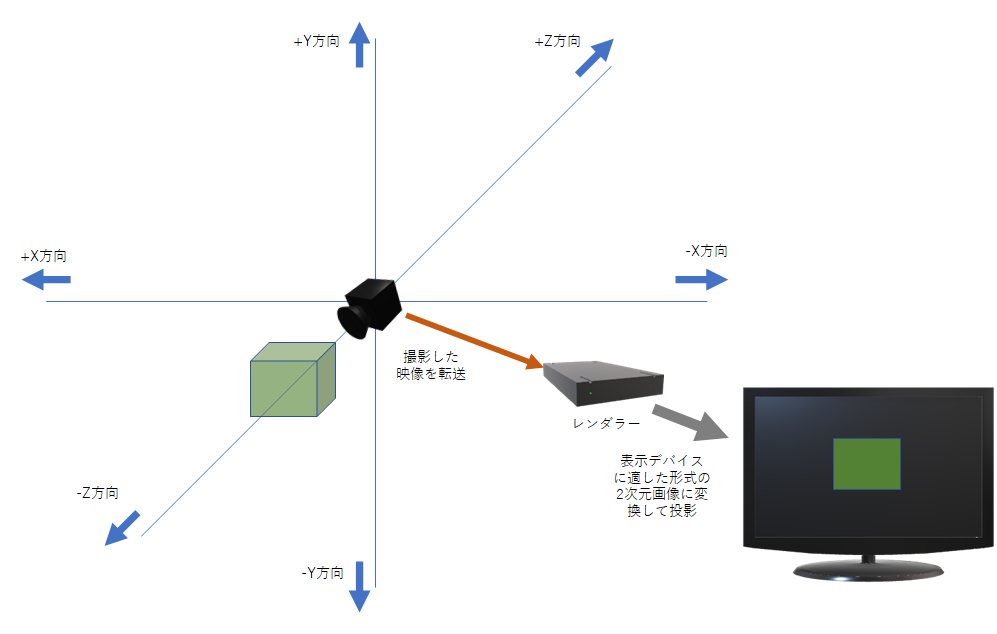
Rendererとは、仮想的に構築された3次元空間であるシーン(Scene)を、 カメラオブジェクトを通して撮影して2次元映像として取得し、それをPCのディスプレイ上に 作ったウィンドウに投影してくれる、いわばプロジェクターのようなものと捉えると分かりやすい かもしれません。

実際に3Dグラフィクスを表示するのは、2次元平面のディスプレイ上の、更に一部(ウィンドウ内) ですので、そのウィンドウの描画エリア内に、速やかに3次元空間の情報を2次元画像に変換して 投影せねばなりません。
この、仮想的な3次元空間の情報を2次元画像に瞬間的に変換して中継してくれる存在が、レンダラー (Renderer)です。
レンダラーの種類
Mittsuの設計の原本(?)に当たるJavaScript用3Dグラフィクスライブラリ Three.jsでは、ウィンドウ上に描画したり Webブラウザの中で描画したりと、用途に応じていくつかの種類のレンダラーが存在しますが、 Mittsuでは2022/02月時点では、OpenGLによるレンダラーのみがサポートされています。
レンダラーオブジェクトの作成
レンダラーの初期化パラメータは多数ありますが、Ruby合宿2022においては以下の引数のみを利用します。
renderer = Mittsu::OpenGLRenderer.new width: 800, height: 600, title: 'RubyCamp 2022'
| 引数名 | 意味 | Ruby合宿2022で使用する値 |
|---|---|---|
| width | レンダリングするウィンドウの横幅(単位: ピクセル) | 800 |
| height | レンダリングするウィンドウの縦幅(単位: ピクセル) | 600 |
| title | ウィンドウのタイトル | RubyCamp 2022 |
※ 上記は推奨値であり、絶対にこの通りでないといけないということではありません。
レンダラーの使い方
レンダラーの用途は主に2種類あります。
メインループとして
「renderer.window」オブジェクトが提供する「run」メソッドによって、 プログラムのメインループを構成します。
Ruby合宿2022においては以下のコードで統一します。
renderer.window.run do
# この部分で1フレームにおける3D空間の全挙動を記述する。
renderer.render(scene, camera)
end
上記コード中のコメント部分に、ある1フレームにおける3D空間内の全挙動を記述することが、 Ruby合宿2022におけるプログラミングの本体部分になります。
イベントハンドリング
キーボードやマウスからの入力に対してプログラムがどのように応答すべきかを定める 「イベントハンドラ」を管理します。
この機能については、「イベント」セクションを参照ください。

